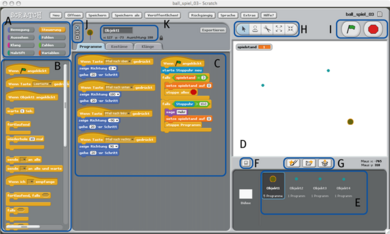
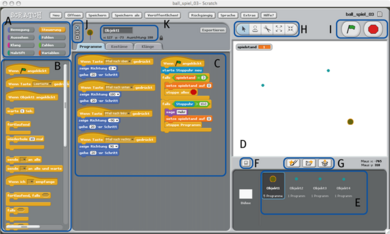
 Abbildung des scratch-Interface
Abbildung des scratch-Interface
- Blockbereiche
- Blockpaletten – Blöcke, um SPRITES zu programmieren
- Programmierbereich – Bereich, in dem Blöcke zu Programmen zusammengefügt werden
- Bühne – Bereich wo SPRITES „lebendig“ werden
- SPRITE-Liste – Vorschau aller zurzeit verfügbaren SPRITES. Mit Klick auf den jeweiligen SPRITE wird dieser aktiv und kann bearbeitet werden.
- Vorführmodus
- SPRITE-Buttons – Erstellt oder öffnet einen neuen SPRITE
- Werkzeugleiste
- Programmstart/Programmstopp
- Rotationsmodus
- Info-Feld – Infos zum aktuellen SPRITE